
Kamana Talent Dashboard
Talent User Dashboard
Role: Senior Product Designer
Designers: Jacob O’Brien, George Clingan
Timeline: 12 Weeks
Contributions: User Research, Competitive Research, Concept Development, Product Design, Information Architecture, Usability Testing
Figma Files: Kamana Talent Dashboard, HCP User Vision Exercise, Omaha Design System

Opportunity & Outcomes
User interviews and surveys, a usability audit, and competitor analysis revealed that a self-service user experience centralized around a dynamic dashboard could enhance engagement, boost job board effectiveness, increase user conversion, and automate costly and time-consuming tasks.
Business success metrics
(2x) increase in profile completion.
(30%) increase in new engagements during active assignment.
(-3 day) reduction in credential checklist completion.
(20%) improvement of HCP user experience satisfaction score.
4 guiding experience principles (vision exercise)
Personalized (Tailored to unique user experiences),
Guided (Provide guidance to the user to help achieve their goals and stay engaged),
Enjoyable (Create a healthcare app experience that delights and inspires users),
Simple (Reduce cognitive load and help prioritize the most important information and task on a page)
Outcomes


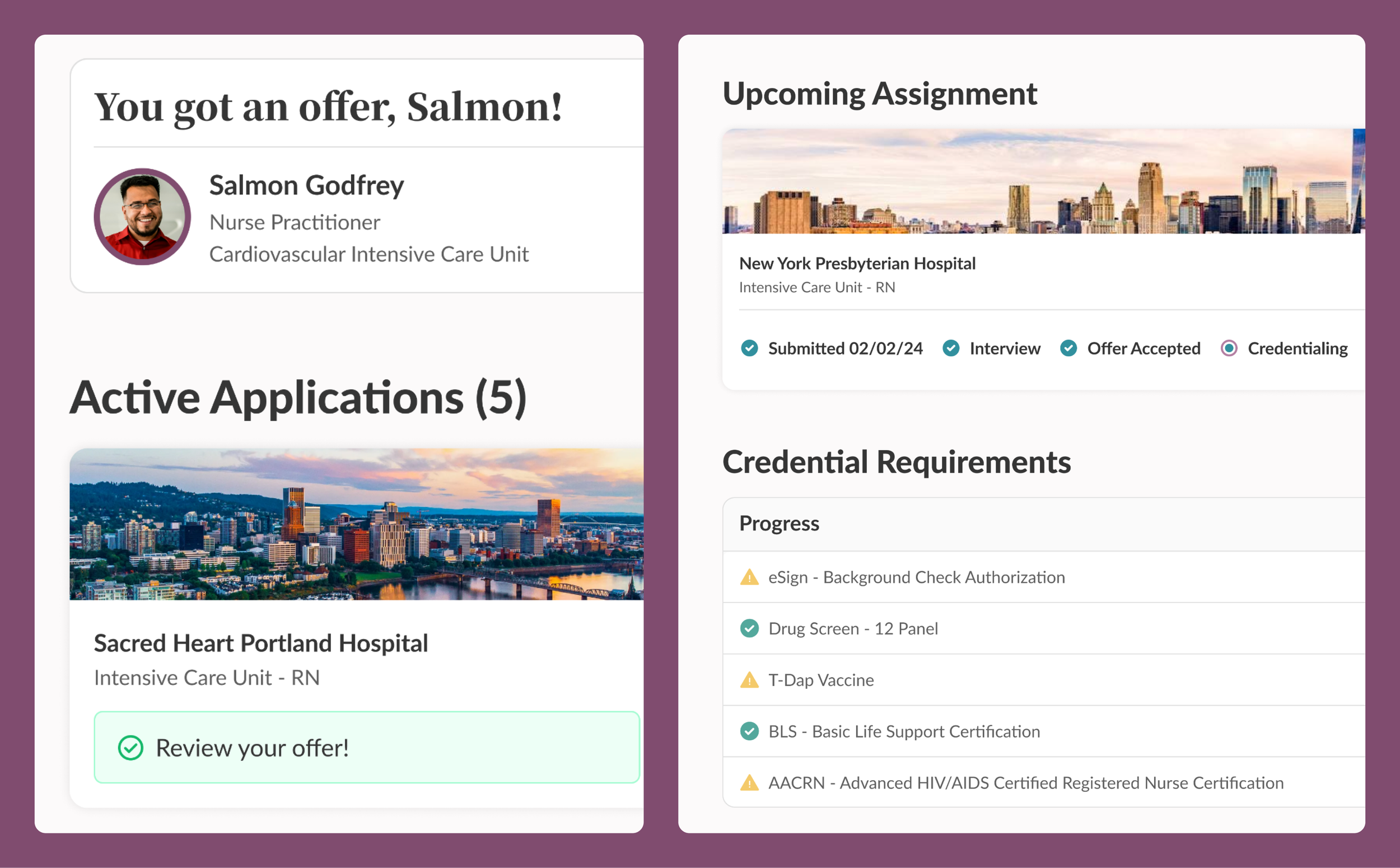
Solution
By following our guiding principals we designed and built a dynamic dashboard personalized to each HCP user. The dashboard is a self-service hub where users manage credential requirements, explore new jobs, apply, onboard, manage current job schedule and benefits.
Key dashboard features and actions
Completion of onboarding tasks
Progress to compliance
Expiring or expired certifications
Personalized job recommendations
Auto-Apply
Application progress
Shift management
Key dates/deadlines
Resource quick-links


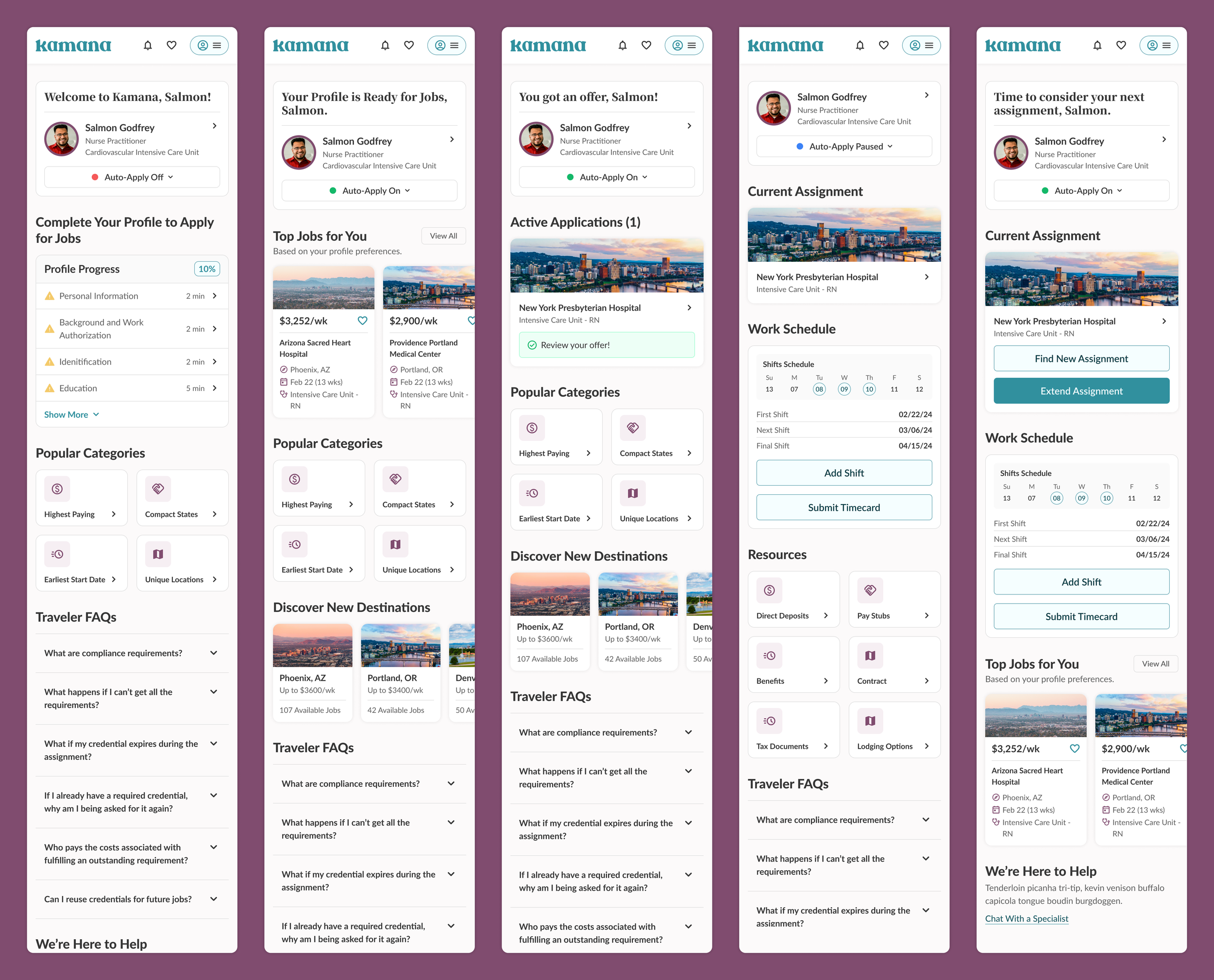
Optimization for mobile
Utilizing familiar mobile design and interaction patterns in our UI ensured an enjoyable and simple user experience. Content was optimized for smaller screen spaces by displaying dynamic and contextual relevant cards and messages based on where the user was in their journey while hiding or reprioritization of less important data,
Patterns and content optimized for mobile
Card-based single column approach to easily scroll through content and to ensure navigation “hit areas” are easy to interact with.
Dynamic and contextual messaging and card display.
Swipe-based horizontal navigation.
Drawer-based overlays revealing additional details, forms, and tasks without leaving the related screen.
Navigational short-cuts and curated categories.



Legacy Dashboard
All you really need to know is it was a hot mess! The fragmented experience and clunky UI was the result of a reactice feature driven approach with the absence of a design voice at the table. The legacy dashboard was just a collection of lists, tasks, fields, checklists, buttons, and tags with no rhyme or reason. The content displayed was static and had no hierarchy. The bar was low but we our vision aimed to build a top-tier user experience.
Legacy UI


Insights & Learnings
Collaboration was key; parting with another designer in time-boxed sessions allowed quick feedback and generated divergent and convergent solutions.
A personalized experience and conversational tone resonated strongly with test users.
Surfacing key actions with checklists, progress-to-completion indicators, and dynamic cards help improved user engagement.
An onboarding checklist improved completion of profile and credential onboard by ~140%.
Personalized job recommendations on the dashboard resulted in a higher application submission rate.
Early Explorations



